
Reaktor Tutorials
Programming and Design in Reaktor
This week, I’m taking a break from tutorials on the Core environment. Instead, I’ll go over another commonly requested topic – overall programming and design in Reaktor. I’ll be discussing things like planning out an ensemble from scratch, my general workflow for creation, GUI design, and whatever else comes to mind.
START SMALL
One of the most common design flaws that many beginners are drawn towards is over-complexity. Certainly we’ve all probably had the experience of wishing that a given synth had an extra filter or LFO. Thus, many Reaktor beginners have an idea in their head for a ‘mega-synth’ with 16 LFOs, tons of modulation options, and all sorts of bells and whistles.
Unfortunately, these projects often collapse under their own weight. If you don’t fully plan out a project, you may find out after putting a lot of work in that something needs to be completely re-designed to accomodate a new feature you want to add. With the huge modular synths that people like to design, it is very very hard to think of everything you want to do before you start building.
Therefore, it is often best to create the smaller components of a project first. For example, if I want to design a synth where any knob can be controlled by a variety of modulators, the first thing I do is design a custom knob macro, with a built in Receive object to control the modulation.
Done right, it may take a few days to do something this simple – depending on the feature set you want and the amount of patience you have! For example, if you want to build a knob that acts like the knobs in Massive (the standalone Native Instruments synth, not the Reaktor ensemble) there are many things to implement – most importantly the ability to display and change the amount of modulation, and to be able to connect easily to any modulator. Further, you’ll probably need to design your own graphics, which can be time consuming and frustrating as well.
Of course, many fantastic ensembles have been build simply using the built-in knobs that Reaktor comes with. The idea here is to choose a small part of your system to work on at a time and make it work perfectly before moving on. Many times, this will mean designing a proof-of-concept for your audio engine, then adding in new features as you refine your work.
Take it slow, take the time to really think about what you’re trying to accomplish, make sure you design things right the first time, and you’ll save yourself a lot time and effort.
KEEP IT CLEAN
If you’ve read any of my previous tutorials, looked at my ensembles or watched my videos you’ve probably noticed I have a tendency to keep my code looking very neat. This does have an important purpose, which is to keep my work easy to read when I come back to it weeks or even months later.
Even if you treat it like a full-time job, designing a full-fledged Reaktor project takes a long time. Dirty code is hard to read and that can make an entire portion of your code a mystery to it’s own designer!
Another thing to keep in mind is you should use macros whenever necessary, both to keep your code clean and to compartmentalize different tasks. When each piece of code is neatly separated, it is easier to find bugs as well.
For example, a series of event modules that confines a value to a certain range using Separators, Values, and Merge modules will be more confusing to ‘read’ two months later than a macro named ‘Clip’ with Min, Max, and Value inputs. You can even use the ‘INFO’ tab in the macro properties to store a little information about how a macro works.
TEST YOUR WORK!
When building components that are meant to be used repeatedly throughout an ensemble, it is very important to test them thoroughly first! Unseen errors are most likely to propagate via event modules, which are often poorly understood.
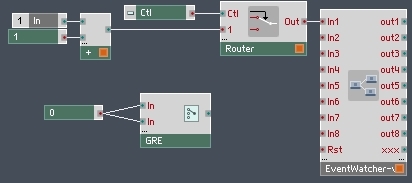
You can use the Event Watcher macro by Chris List to test the behavior of any (monophonic) event stream. Used in conjunction with a Switch module anywhere in the enesemble, you can test how your simple macros respond to a Global Reset Event (GRE):
Any event based module you design to be used in numerous places should be tested in this manner. The other option is to design your ensemble to avoid GREs altogether, which is often quite difficult or functionally impossible to achieve due to CPU or other concerns.
By thoroughly testing you work before propagating it throughout an ensemble, you save yourself the headache of having to track down and delete or edit every instance of a macro later on.
THOUGHTS ON GUI DESIGN
There are a few things to keep in mind when designing a GUI for a Reaktor project. You want to keep the controls simple and well organized for the end user. This means placing controls that are related next to each other on the panel. It is also important to sometimes make tough decisions about which controls you need to have and which controls you don’t.
If you want to make a plethora of options available for your users, it can sometimes be helpful to use Stacked Macros to fit a large amount of controls into a small amount of space.
However, I suggest trying to avoid an overabundance of controls if possible. Keeping your panel compact makes the controls more accessible to the new user (and those with small screens!) – they don’t have to look everywhere for what they want because it is right in front of them.
If somebody can easily grasp a new interface and get good results out of it quickly, they are much more likely to stick around and keep using it.
CONCLUSION
Well, I’ve barely had time to scratch the surface of this huge topic. Let me know if there is interest in more and I will surely make it! Next week we’ll return to our regularly scheduled Core tutorials.


 YOUTUBE
YOUTUBE